メニューなしのIDサイトをつくる
BiNDサイトにID for WebLiFEでつくったFlash(IDサイト)を貼るとき、メニューバーを非表示にする方法を紹介します。
このTiPSでは、IDをすでにお持ちで、BiND2の登録特典のBiND2専用IDカートリッジをダウンロード済みの方を対象に説明します。
ビルボードのエリアに1ページしかないIDサイトを貼ってみましょう。
タイトルの代わりにIDのFlashを使えば、わずか数分でこのようなFlashを使ったサイトが完成します。

このIDサイトのメニューを非表示にするには以下の設定をお試しください。
メニューを非表にする方法
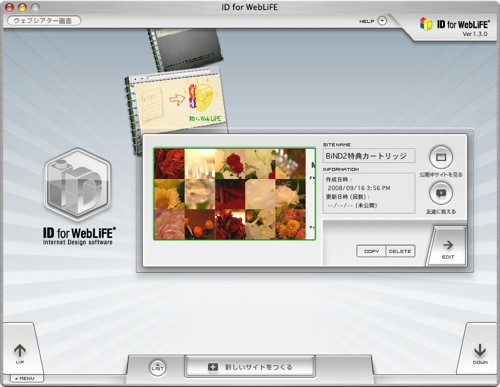
1)ID for WebLiFEを起動します。

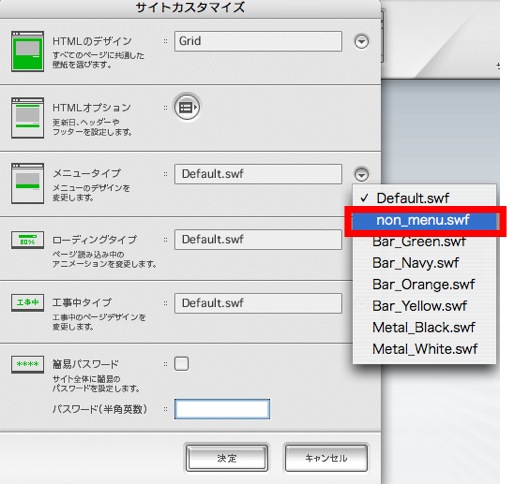
2)「メニュータイプ」を変更します。
メニューをなくしたいIDサイトを開いたら、「サイトカスタマイズ」ボタンをクリックし、「メニュータイプ」から「no_menu.swf」を選択します。

「no_menu.swf」の項目が表示されない方は、MyPageからBiND2の特典ダウンロードを行なってください。
MyPageはこちら
http://mypage.digitalstage.jp
3)BiND2の「ID Flashパーツ」でそのIDサイトを読み込みます。