移行についてのダイジェスト解説
詳細な解説はPDFバージョンで行っています。PDFをプリントアウトしてお読みください。
1. コンバート後に変更される部分
メニューデザインはすべてのサイトで変わります。
 メニューのデザインはすべてのページで変わります。
メニューのデザインはすべてのページで変わります。
BiND1ではメニューのデザインは、設定画面のブロックスキンで設定しておりましたが、BiND2では編集画面のリストから設定するようになりました。この仕様変更により、全てのメニューのデザインが変わります。
詳細は6ページをご覧ください。
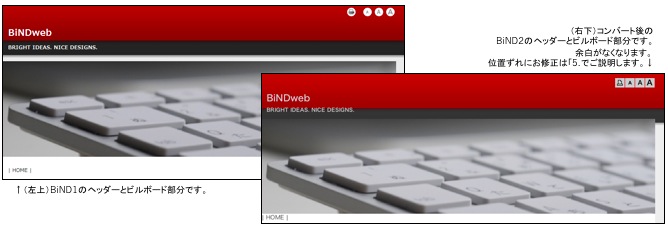
ブロックの周囲にある余白がなくなる場合があります。

BiND2では余白ありと、余白なしを選べるようになりました。
BiND1では各エリアとブロックの上下左右に余白をとっており、自動的に余白が入る仕様でした。BiND2では各エリア、各ブロックごとに上下左右の余白の有無を設定できる仕様になりました。そのため、コンバート直後では余白があるブロックと、余白のないブロックができる場合があります。
詳細は8ページをご覧ください。
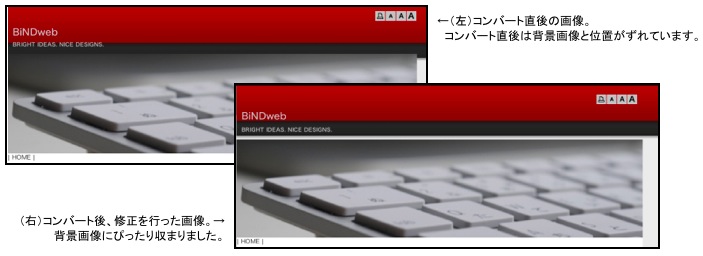
画像の位置がずれる場合があります。

BiND1と比べて、標準の行間が数ピクセル広くなりました。
上記の仕様変更により、改行・スペースなどによって画像の位置をあわせるような設定をされている場合には、画像の位置が変わる場合があります。
また、画像サイズに合わせて背景画像をつくっている場合には行間がかわったため、表示がずれる場合があります。
詳細は13ページをご覧ください。
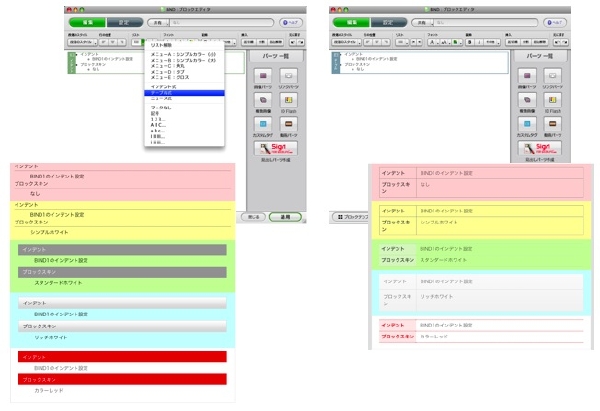
主にテーブル表示になっているインデントの表示が変更されます。

インデント設定の表示が変わります。
BiND1では、テーブル表示などのインデントの設定は、ブロックスキン+インデントの設定で表示してましたが、BiND2では全てのブロックスキンでテーブル表示に対応できるよう、テーブル表示をブロック編集画面のリストから設定できるようになりました。
他にもインデントの設定が変わる部分があります。
詳細は15ページをご覧ください。
2.BiND2だからできる機能を楽しむ
画像リンクの枠が消せます。


画像にリンクを設定した際に画像に自動設定される枠の表示・非表示を選べるようになりました。
BiND1では設定した画像パーツの「クリック設定」でリンクの設定を行うと、自動的にリンク枠が設定される仕様でした。
詳細は18ページをご覧ください。
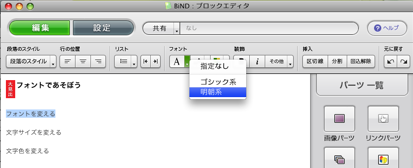
フォントが「明朝系」と「ゴシック系」で選べます。
 フォントは2種類から選択できます。
フォントは2種類から選択できます。
BiND1ではできなかった、フォントの設定ができるようになりました。ゴシック系はBiND1と共通ですが、新たに明朝系のフォントが設定できるようになりました。
詳細は21ページをご覧ください。
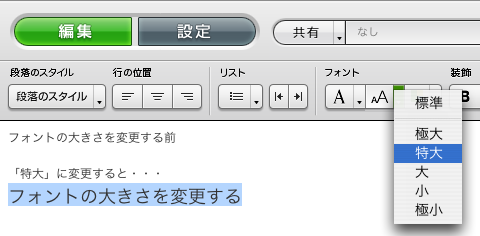
フォントの色も大きさも、カスタムタグを利用せずに変えられます。
 文字装飾用のカスタムタグを整理できます。
文字装飾用のカスタムタグを整理できます。
フォントの色はカラーピッカーからお客様の好きな色を自由に選択していただけるようになりました。また、フォントサイズが6段階から選択できるようになりました。
いままでカスタムタグで設定していた文字装飾用のタグをなくし、編集画面でフォントカラーもフォントサイズも見ながら設定することができます。
詳細は21ページをご覧ください。
パンくずリストが、かっこよく・わかりやすく。

新しいパンくずリストは3種類。
BiND1では、「|」で区切られたパンくずリスト1種類でしたが、一般的な「>」の表示になる「テキスト」、ブロックスキンで色が設定できる「カラー」、パンくずリストにするにはもったいないほどの存在感の「リッチ」。
新しいパンくずリストを楽しんでください。
※ 変更しなければ、BiND1で利用していたパンくずリストをそのまま利用できます。
※ BiND1と同様のHTMLソースを記述すれば、BiND1のパンくずリストを設定できます。
詳細は23ページをご覧ください。